全然気づいていなかったんですが、Stripeの定期支払(サブスクリプション)がいつのまにかCheckoutに対応していました!
※追記
顧客がCheckoutボタンをクリックした時点から24時間後に該当の決済(Checkout.session)の期限が切れます。
期限が切れている場合、再度Checkoutボタンを押すことで別の決済(Checkout.session)が開始され、それに伴い改めて24時間の有効期間が開始します。
今まで、単発決済についてはコードの自動生成を貼り付けるだけで大丈夫な様になっていたんですが知らない間にサブスクリプションまで対応していたとわ!
本当にコード書かずに実装できるのか試してみました。
●前提条件
・Stripeのユーザー登録済
・定期決済にプランを作成済
早速はじめていきましょう!
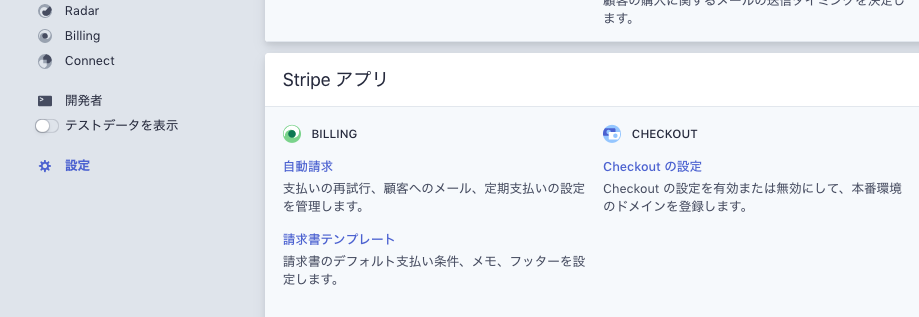
Checkoutの設定を有効にする
ダッシュボードの設定に入っていただくと「Checkoutの設定」というリンクをクリックしましょう。

下記の様な、URLを設定するフォームが出てきますので、定期支払いを設置するURLを記載しましょう!

ちなみに今回は触れませんがwebhookの設定もできますのでconnectでの連携もできるのではないでしょうか?
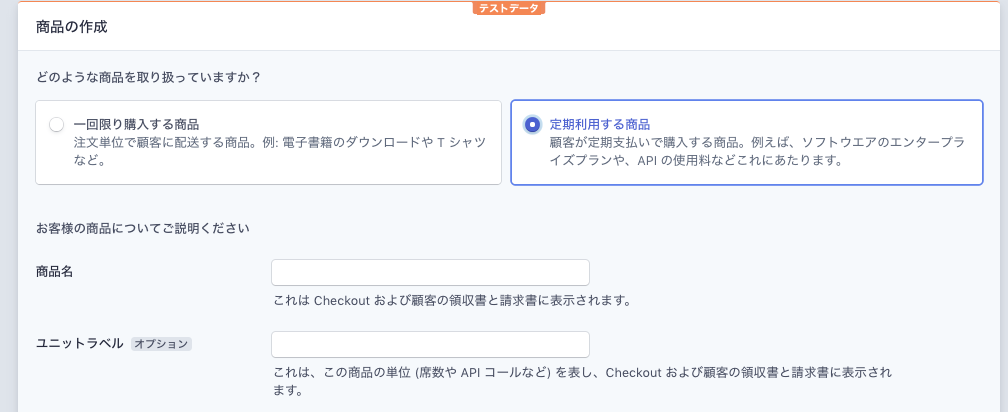
続いて商品の作成!
商品から作成をすると「定期利用する商品」という項目をチェックしましょう!
そのまま商品と金額を設定して作成を進めてください。

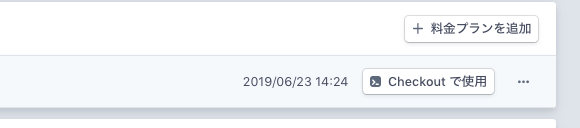
保存ができたら商品を見てましょう!
「Checkoutで使用」というボタンができていますのでこちらをクリック

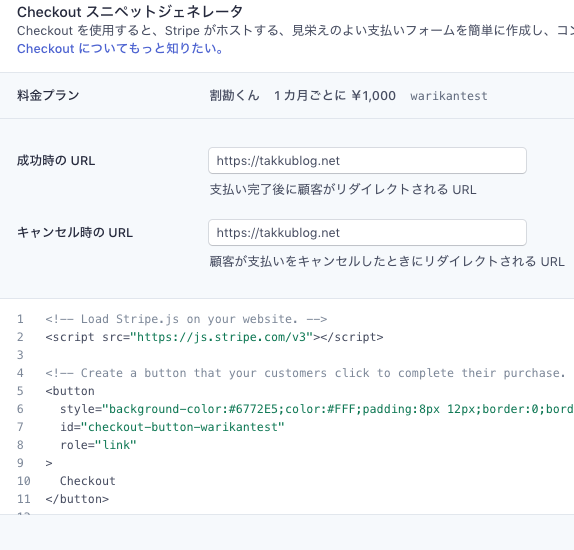
下記の様なポップアップが出現します。

成功時に飛ばすURLとキャンセル時に飛ばすURLを設定しましょう。
設定できたら生成されたコードをコピーしましょう!
WordPressにそのままはりつけたいところですが、jsファイルが入っており動かない為、今回はhtmlファイルを作成して貼り付けました。
こんなボタンが現れます!クリックしましょう〜

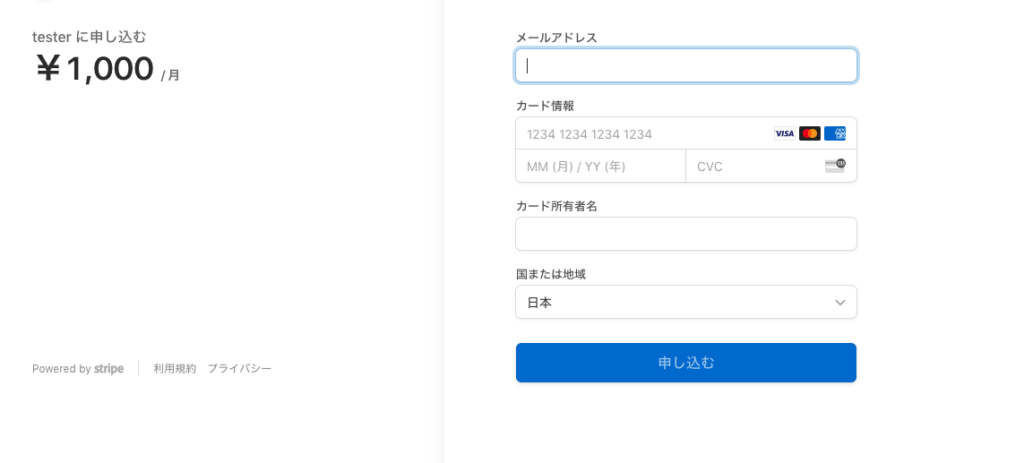
こんな感じのStripeの決済ページに飛ばされます。

Paypalみたいに項目が多くないのでカゴ落ちは低そうですね!
今回はテストで決済してみました。
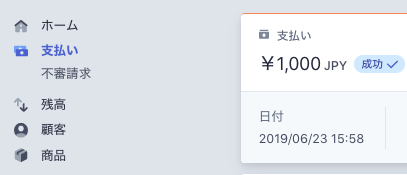
管理画面に入るとちゃんと決済できていました!

定期支払として締結されています!

今回はこの実装に30分もかからずにできました。
ますますコードレスで便利になっていますね〜
簡単ですが今回はこのへんで!