
単発決済〜サブスクリプション決済、プラットフォーム作成までを全8回に分けて書いていきたいと思います!
今回は3回目の「【中級編】LaravelでStripeを使ったSubscription決済をする」になります。
全8回
1,【準備編】LaravelでのStripeの環境を作成する
2,【初級編】LaravelでStripeを使って単発決済を実装する
3,【中級編】LaravelでStripeを使ったSubscription決済をする
4,【準備編】プラットフォーム作成の為にコネクトを使おう
5,【上級編】LaravelでStripeを使ってプラットフォーム型の単発決済をする①
6,【上級編】LaravelでStripeを使ってプラットフォーム型の単発決済をする②※direct charge
7,【上級編】LaravelでStripeを使ってプラットフォーム型のSubscription決済をする
8,【番外編】Laravelでメール確認付きの安全な会員登録に変更しよう
今回は「3,【中級編】LaravelでStripeを使ったSubscription決済をする」になります。
テスト用の会員登録を行う!
Subscription決済の場合、Subscription決済を行ったユーザーが専用の会員ページが必要になります。
ユーザビリティも考えて会員は自分専用のページから会員登録のキャンセルを行える様にしてあげる必要もあります。
会員サイトシステムについてはLaravelのauthパッケージより既に作成していますのでそちらを利用しましょう!
決済の流れについては下記の様になります。

「LaravelをインストールしたURL/register」へアクセスしてください。
下記の様な会員登録画面が表示されますので会員登録を行ってください。

会員登録が完了したら、会員サイトにログインしてみましょう!
「LaravelをインストールしたURL/login」へアクセスし先程、登録したユーザー情報でログインしてください。
次項でログインしたページに定期決済用のボタンを作成します。
定期決済用のボタンを作成する
まずはStripeの決済ボタンに干渉する可能性のあるjsファイルを移動させます。
resources→views→layouts→app.blade.phpを開いてください。
78行目辺りにある下記コードを15行目辺りのlinkの下へ移動させましょう。
<script src="{{ asset('public/js/app.js') }}"></script>
次にresources→views→home.blade.phpを開いてください。
下記の様に書き換えてください。
17〜30行目までがStripeの決済ボタン生成のjavascriptです。
毎月、1000円の定期支払を行うボタンにしました。
決済後の定期支払の処理は「/subscribe_process」で行います。
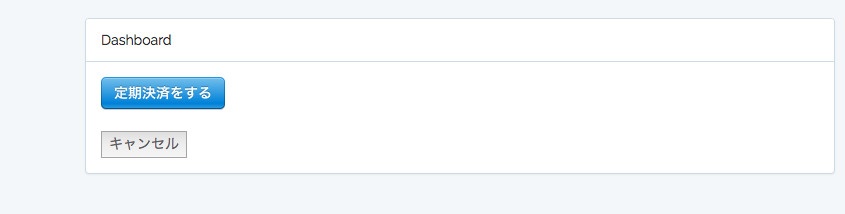
ログイン後の画面に下記の様なボタンが作成されます。

次にStripe側で定期決済のプランを作成しましょう!
定期決済のプランを作成する
これはプログラムからの作成も可能ですが今回はStripeの画面から行っていきましょう!
まずはStripeのダッシュボードにログインしてください。
モードはテストモードを選択してください。
ダッシュボードの「billing→商品」をクリックし表示画面右上の「新規」をクリックしてください。
商品作成画面に遷移します。
今回はテストの商品を入力していきます。

入力が完了したら「商品を作成」をクリックしてください。
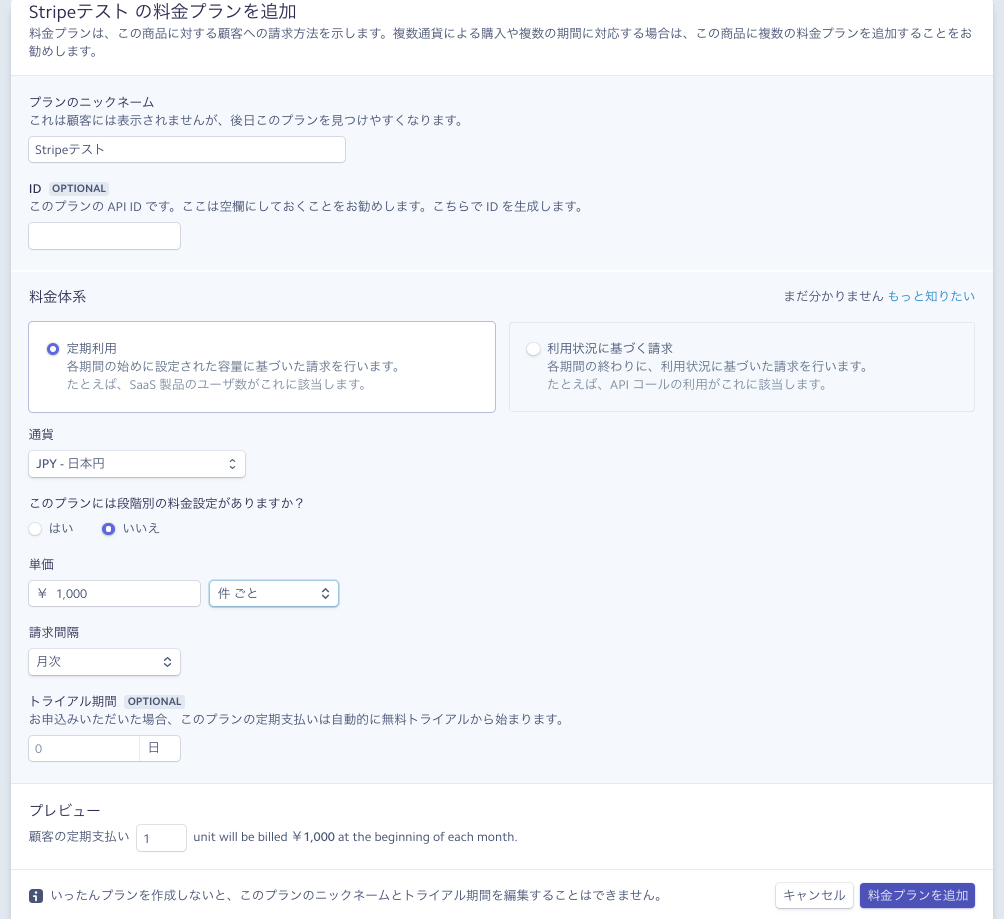
次に具体的な商品内容を登録していきます。

今回は通貨は日本円、毎月の請求を1,000円、請求の間隔を「毎月」にしました。
項目の「通貨」、「単価」、「請求金額」より入力してください。
IDは自動作成されますので空欄にしておきましょう。
入力が完了したら「商品を追加」をクリックして商品を完成させましょう。
遷移した画面で作成情報が表示されます。
文字の先頭に「prod_」がついたIDはシステムに必要となりますのでメモしておいてください。
次に決済処理をするプログラムを作成していきます。
決済処理用のプログラムを作成しよう
app→Http→Controllers→HomeController.phpを開いてください。
public function index(){
return view('home');
}
上記のコードに下にプログラムを追加しましょう。
「Stripeで作成されたプランID」へは先程、Stripeの管理画面で定期決済のプラン作成の際に取得したIDを入力してください。
次にroutes→web.phpを開いてください。
下記のコードを追加してください。
Route::post('/subscribe_process', 'HomeController@subscribe_process');
設定は以上で完了です。
それでは決済をテストしてみましょう!
テストの決済を行う
作成しているサイトへログインし、homeへ入りましょう。
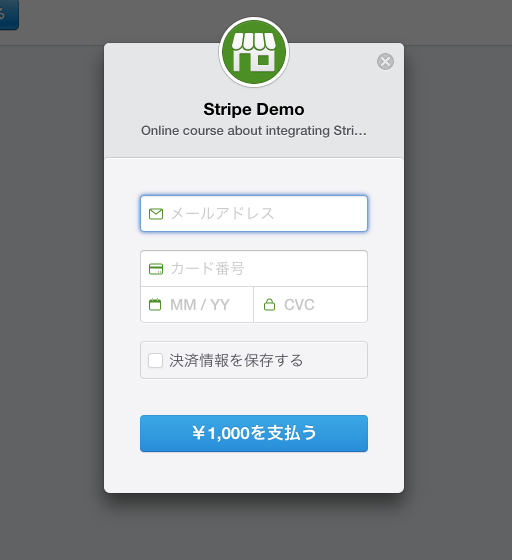
「定期決済をする」ボタンをクリックしカード情報入力画面を立ち上げましょう!

では決済をしてみましょう。
今はテストモードで行っているのでテスト用の番号を使いましょう。
テスト用のカード番号でもStripeのテストモード画面には実際に決済が反映されます。
カード番号:4242 4242 4242 4242
MM/YY:01 20
cvc:000
決済が完了したらStripeの管理画面より決済が反映されているか確認してみましょう!
管理画面を開いてすぐに下記の様な表示がされていれば成功です。

また、「Billing→定期支払い」より定期支払いをしたユーザーなど詳細な情報も確認が行えます。
定期支払については以上になりますが、ユーザービリティを考えてユーザーがキャンセルを行えるボタンを作成しておきましょう。
定期支払キャンセルボタンを作成する
まず、ユーザーページにキャンセルボタンを作成します。
resources→views→home.blade.phpを開いてください。
キャンセルボタン用のコードを追加します。
次にapp→Http→Controllers→HomeController.phpを開いてください。
キャンセル用のコードを追加します。
最後にroutes→web.phpに下記を追加してください。
Route::post('/subscribe_cancel', 'HomeController@subscribe_cancel');
ログイン後のhome画面に見てみましょう。
キャンセルボタンが追加されています。

キャンセルボタンをクリックしてみてください。
cancel successfulという画面が表示されたらStripeの管理画面より「Billing→定期支払い」を見てみましょう。
先程テスト登録し表示されていた定期支払のメンバーが削除されています。
Laravelと使ったSubscription決済(定期支払い)については以上になります。
次回からはいよいよプラットフォームの作成になります。